超 Maya
*English translation below
物凄くふざけているようで本当は不真面目だったり。
まるで妄想ばかりの作り話のようで実のところ架空の話だったり。
そんなブログであなたの脳ミソをいい感じにトロッとさせたい。
こんにちは やっつけブロガーの超ごろーです
2018年の新人が入社し、社会人1年目として期待と不安を胸に会社に来た方も多いと思います。
元々3DのCGデザイナー(モーションデザイナー)としてやってきた超ごろーですので、弊社に入ってきたデザイナーにも興味があるわけです。
そこで! めずらしく3DCG関連のお話です。
超ごろーが長年培ってきた知識の一旦を教えちゃいましょう。
まぁ かるーく 難易度低めなところで。。。
と思ったんですが。。。。
「プロとして仕事してる人なら当たり前に理解してるよね?」と思っていた事が、実は実務経験年数10年以上のベテランが正確に理解していなかったという事実を多々見受けます。
新人さんも、そしてベテランさんも改めて
「え? そーだったん?」
と目から鱗のマメ知識を急遽解説します。
それはズバリ!
【コンストレイント(Constraint)】
CGやってない人に説明すると、AのオブジェクトにBのオブジェクトを追従させる機能です。
ご存知モーションは 主に
・移動
・回転
・スケール(拡大縮小)
で動きを制御します。他にもいろいろありますが大きく分けるとこの3つと考えてください。
なので上記3つのコンストレイントはそれぞれ
・移動コンストレイント
・回転コンストレイント
・スケールコンストレイント
と言われます。
ですがそんなコンストレイントにもう一つ。
・ペアレントコンストレイント
というものが存在します。
これは親子関係を作ったものと同じ扱いになるものです。
分かりやすく説明しましょう。
まず移動、回転、スケールの3つについて。
Aが動かす側。
Bが追従する側。
『AにBを移動コンストレイントすると、
Aを移動させれば、同じ値だけBも移動します』
『AにBを回転コンストレイントすると、
Aを回転させれば、同じ値だけBも回転します』
『AにBをスケールコンストレイントすると、
Aを拡大縮小させれば、同じ値だけBも拡大縮小します』
という単純なものです。実に分かりやすい。
ここで少し違うのはペアレントです。
ペアレントとはそのまま「親」という意味ですね。
『AにBをペアレントコンストレイントすると、
Aの子供としてBがぶら下がったのと同じ挙動をします。
つまり、Aを移動させればBも同じ値だけ移動し、
Aを回転させればBも同じ値だけ回転します』
スケールだけ影響されません。
さてここで多くのベテランデザイナーが陥る落とし穴があります。
移動コンストレイント と 回転コンストレイント
をそれぞれコンストレイントするよりも
『ペアレントコンストレイントを一回すれば、移動も回転も
一緒に動いて便利じゃ~ん! オレって頭いい~!』
この考え方をする人が実に多いのです。
なぜそう考えてしまうのかには2つの理由があります。
1.実際にペアレントでも移動と回転が動いてしまう点
2.1を試したらちゃんと動いたから、それ以上考える事
をやめてしまう点
では 移動+回転のコンストレイントとペアレントコンストレイントの違いをしっかりと画像付きで説明しましょう。
検証1
———————————————–
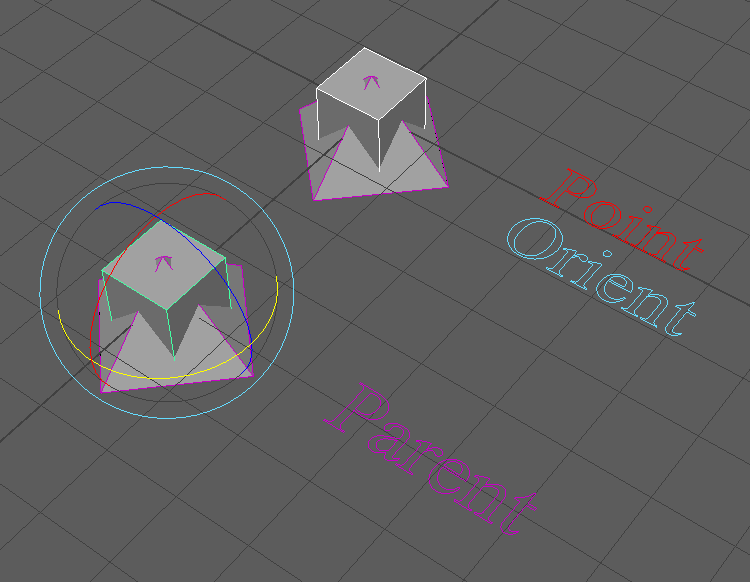
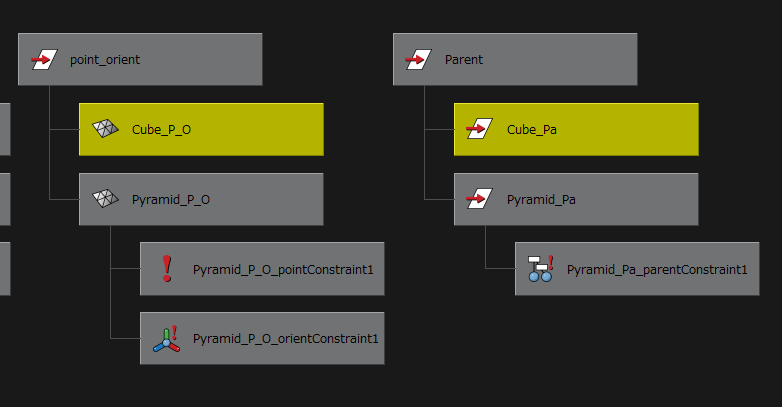
以下の画像はキューブとピラミッド型のオブジェクトを出して、キューブへピラミッドをコンストしたものです。
先ほどの例でいうとキューブがA。ピラミッドがBって事になります。
◆上側
移動(point)コンストレイントと回転(orient)コンストレイントで関連付けしたものです。
◆下側
ペアレントコンストレイントしたものです。


では両方のキューブを移動させると ピラミッドも同じ様に移動します。
そして同じにように回転をさせてもやっぱり同じように回転(下図)します。
なんだよ やっぱり同じじゃん! だったら一回コンストレイントすれば済むペアレントが楽でいいじゃん。
けってーい!
。。。となるのが今まで理解せずに来てしまった人の思考です。
では、少しやり方を変更してみましょう。
検証2
———————————————–
以下の図をみてください。
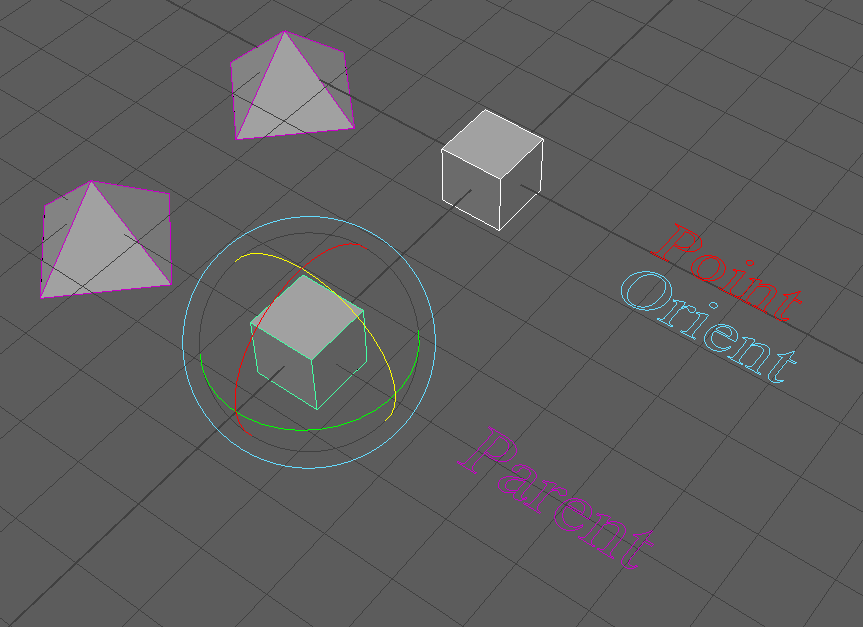
今度はキューブとピラミッドをズラした状態でコンストレイントしてみました。
この時、キューブとピラミッドが離れた状態を維持する為にオフセットにチェックを入れてコンストしてください。
すると以下の画像のような配置を維持したままコンストレイントされます。

さてこの状態でキューブを動かしてみましょう。
まずは移動です。こちらは前と同じようにキューブ移動でピラミッドも移動します。
想像通りです。
では次に キューブを回転させてみましょう。
すると・・・・
以下のような動画になります。
少し分かりにくいのでこの動画では回転後にカメラで違うアングルも見せています。
どうでしょうか。
回転でまったく違う挙動をしました。
これが
『移動+回転』
と
『ペアレント』
の違いです。
まとめると
『移動+回転』と『ペアレント』は
◆AとBが同じ位置にある場合はまったく同じ挙動をしている様に見える
◆AとBが離れた位置にある場合は回転時に挙動が変わってくる
新人デザイナーだけでなく、ベテランデザイナーがあたり前にペアレントコンストレイントを使っているのは結構危険です。
もちろん理解した上で使っているのであれば問題ないのですが、そうでないのであれば、予想外の動きをされて何が原因か分からない・・・となります。
ぜひこの機会に振り返って、コンストレイントの仕組みを理解してみてください。
あなたの隣のベテランデザイナー。。。。知らないかもしれませんよ!
そして新人さんは、当たり前だと思っていた事も「本当に正しいのか?」 と常に疑って考える様にしてください。
意外なところに落とし穴があるものです。
(やっつけブロガー 超ごろー)
Cho Maya
It’s the sort of thing that seems very silly, but is actually just insincere.
The sort of story that sounds like one big delusion, but in truth is just crafted fiction.
That is just the sort of content I aim to slather your senses with.
Good day readers. Your blogger coming from the streets, Cho Goro here.
Our new hires for 2018 have settled in. I imagine there are a lot of folks who have only been out in the adult world for a year, and have joined AMATA with some excitement, but also some anxiety.
I, Cho Goro, originally joined the company as an old-school 3D graphics artist (a “motion artist”), so naturally I’m curious about our new artists myself.
And so, today I have a piece about 3D graphics! Pretty rare, I know.
Allow me to share with you one small portion of the expertise I’ve cultivated over many years.
You know, at least one that isn’t too difficult…
Or at least that’s what I thought to do..
There are things for which you’d think “Oh, professionals in the field definitely know this, right?”, but I actually see plenty of veterans with over a decade of experience who don’t fully understand them.
Newbies and veterans alike will go:
“Huh? Is that how it works?”
Here’s some unbelievably-simple knowledge, just for you!
In a word, it is…
[Constraint]
For those not familiar with graphic design, this is basically a function that allows you to make Object B adhere to Object A in some way. Some software also refer to them as “animation controllers”.
As you may know, the main attributes which you can work with are:
・Object Positioning
・Object Orientation
・Object Scaling
There are others to use, but in general these 3 are the ones you’ll want to know.
As such, the three primary constraints are:
・Point Constraint
・Orient Constraint
・Scale Constraint
But there is one more constraint I’ll touch on:
・Parent Constraint
As the name suggests, it involves something like a parent-child relationship.
Allow me to explain how these all work.
First of all, let’s look at the first 3: Point, Orient, and Scale.
A is what will move.
B will adhere to A.
If we use a point constraint on B in relation to A,
then B will move for the same value that A moves.
If we use an orient constraint on B in relation to A,
then B will rotate for the same value that A rotates.
If we use an scale constraint on B in relation to A,
then B will change scale for the same value that A changes scale.
Quite simple, isn’t it. Very easy to understand.
However, parent constraints are slightly different.
Again, “parent” means just what you’d expect, a parent.
If we use a parent constraint on B in relation to A,
then B will, as a child object to parent object A, make the same movements as A.
Essentially, B will move and rotate for the same values that A moves and rotates.
Scale however, is not affected by this parent-child relationship.
And here is where a lot of veterans trip up.
“Why don’t I just use a parent constraint instead of using both a point constraint and an orient constraint!
If I do that,
then it rotates and moves at the same time, hah! Aren’t I just the smartest?”
There’s a lot of users who think like this, and there are usually two reasons why.
1. Because using a parent constraint causes position and orientation to change simultaneously.
2. Because after having tried it, they don’t think any further beyond that.
Let’s use some nice pictures to clearly demonstrate the difference between a point+orient constraint and a parent constraint.
Demonstration 1
———————————————–
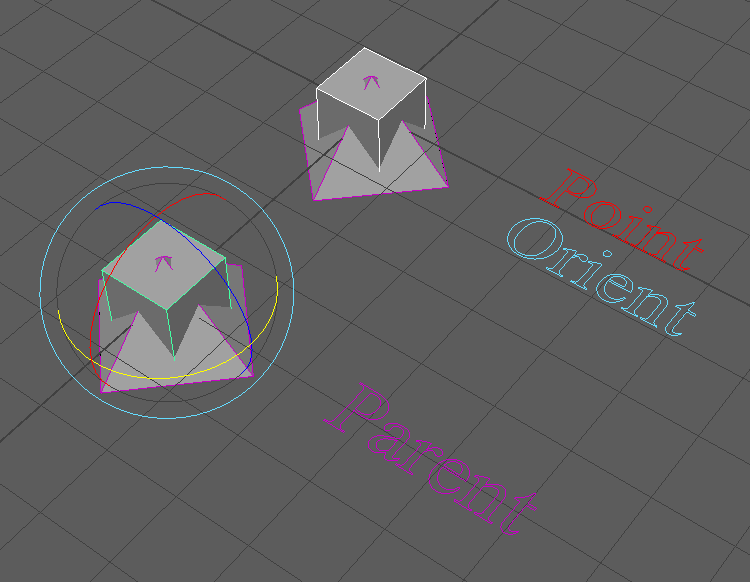
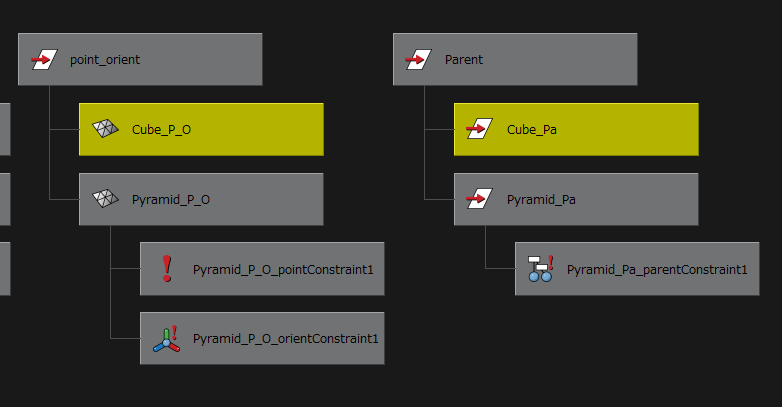
Below is an image of a cube object and pyramid object, having used constraints with the cube in relation to the pyramid.
So in the previous example, the cube would be Object A, and the pyramid would be Object B.
◆Upper
The two objects affixed with point constraint and an orient constraint.
◆Lower
The two objects affixed with a parent constraint.


When we move either of the cubes, the pyramids also move in the same way.
And when we rotate them, they also rotate in the same way (see below).
So what’s the deal? They’re the same, aren’t they!
Just use the parent constraint and you’ll be one and done!
End of story!
…That’s what you’d think if you got this far without understanding the material properly.
Now then, let’s try something slightly different.
Demonstration 2
———————————————–
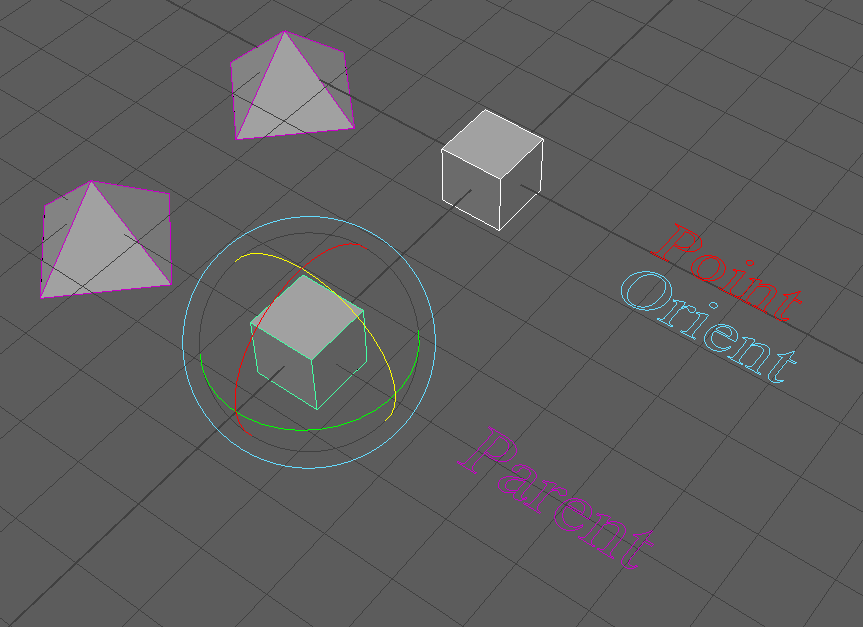
Have a look at the diagram below.
This time I’ve separated the cube and pyramid and placed constraints on them.
When you do this, be sure to constrain the two objects with the box for “offset” checked, as this will allow you to keep them separated.
Now, with the objects kept apart, we’ll apply the constraints.

Let’s try moving the cube.
First is its position. Just as before, the pyramid moves identically to the cube.
Just as you’d expect.
Next, let’s try rotating the cube.
When we do…
It becomes as you see in the video below.
It’s a bit hard to understand so I’ve used this video to show it post-rotation from a different angle.
Well, what do you think?
With the rotation, they exhibited completely different actions.
This is the difference between “point+orient” and “parent”.
To summarize the relationship between the two:
◆A and B appear to act identically when in the same starting position.
◆A and B appear to act differently in rotation, when in separated starting positions.
Not only for newbies, but for veterans too, it can be dangerous to just use parent constraints without thinking about how they ought to be used.
Of course if you use them with a proper understanding of how they work, that’s fine, but if you use a parent constraint and then it does something you don’t expect…well, you’ll never know why it did that.
Please take this opportunity to fully appreciate how the mechanics of constraints work.
Take that experienced designer next to you, for example…they may not know about this either!
And for the new folks out there, always remember to question your assumptions, and ask “is this really correct?” when you think something is obvious.
You may be surprised to find that you were overlooking something.
(Your blogger coming from the streets, Cho Goro)