【18新人シリーズ②】社内共有会!Unite Tokyo 2018 編
*English translation below
こんにちは。新人アーティストの月岡です。
今回は東京国際フォーラムで5月に行われた「Unite Tokyo 2018」と、社内で行われた共有会について紹介します!
【Unite Tokyo 2018とは?】
ユニティ・テクノロジーズ・ジャパン合同会社が主催する国内最大のUnity開発者向けイベントです。
毎年5月初旬に、Unityユーザーのためのテクニカルな講演やブース出展が行われています。
ゲーム開発環境として有名なUnityは、今後も更なる機能の追加が見込まれているとの事。
日々最先端の表現や技術を取り込むためにも、見逃せないイベントですね。
そんな「Unite Tokyo 2018」にあまたの先輩方が参加されました。
【社内共有会に参加しました!】
新人の私は当日社内研修のため、残念ながらイベントへ直接参加できず…
しかし、あまたではイベントや社外勉強会へ行けなかった社員のために情報共有会が行われています!
あまたでは社員同士での情報交換が積極的に行われ、新人の私にも業務以外での学びのチャンスが数多く用意されています。
学んだ事は業務に生かす事ができ、良いサイクルが生まれます。
こういった風通しの良さがあまたの魅力だと思います。
共有会にて、イベントへ参加した先輩方がそれぞれの職種に分かれて講演を受け、プレゼンテーションとしてまとめて下さいました。
アーティスト分野の内容は以下の通りです。
〔アーティスト〕
・パーティクル・マニアクス
・新機能Shader Graphを使えばプログラミング無しにシェーダーが作れるようになります!
・Unity 2D機能のアップデートとその周辺
・ユニティちゃんトゥーンシェーダー2.0使いこなしスペシャル ~こだわりの活用法を紹介します!
・ゲームの中の質感‐表面的な表現とは違う方向からの“質”へのアプローチについて‐
私は現在業務でUIデザインを主に担当しているので、2Dデザインの共有会に参加してきました。
その中でも特に印象的だった内容をかいつまんでお話します。
【Unity2D機能のアップデートについて】
近年もぞくぞくと新たな2D機能が搭載されていました!
一枚の絵をタイルのように貼り付け2Dマップが作成可能なツール「TileMap」をはじめ、Spineのようにボーンを使った「2Dアニメーション機能」、Premiere Proのような感覚で簡単にカットシーンを作ることができる「Timeline」等…
使ってみたい機能がたくさんありました。この機能に合った演出は何かと考え出すと想像が膨らんで楽しいですね。(その前にUnityの基本操作をきちんと覚えなければなりませんが…!)
2018年には「2D Sprite Shape」機能も搭載されるようです。
なんと2Dイラストをベクター画像のように変形させられる機能だそうです。
個人的にはこれが一番ゲームに取り入れたら面白そうだなと感じました。
しかし、全てポリゴンで割ったデータなので動作が重くなってしまうというデメリットが。
スマホゲームで積極的に取り入れるにはまだ難しい所もあるようです。
今回の共有会では新技術の実用性についても考えるきっかけとなりました。
【プレイヤーの心理とUIデザインについて】
こちらはゲームに限らず、紙面のデザインやWEBデザインにも関わってくる内容でした。
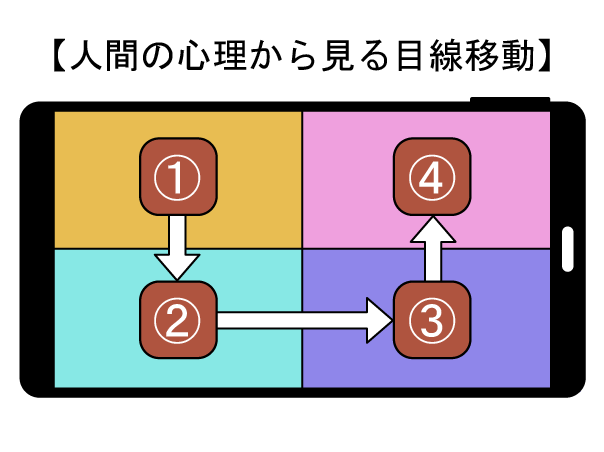
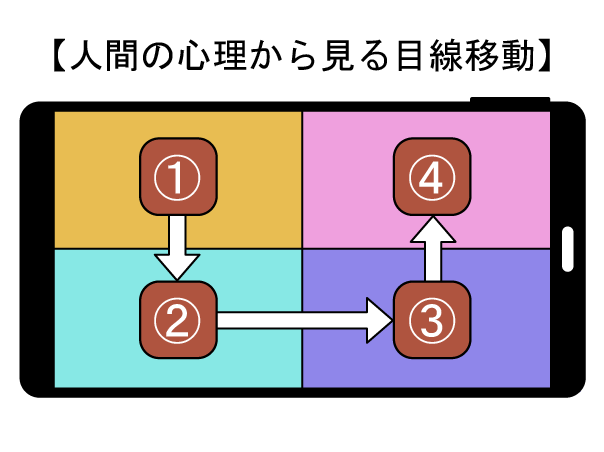
人間は一つの画面を見た時、多くが左上を始めに見ます。

不思議な事に、生物学的に人間はどんな時でも左上から見るのだそうです。
この心理を利用して画面の中で優先度が高い情報程左上に置くという方法があります。
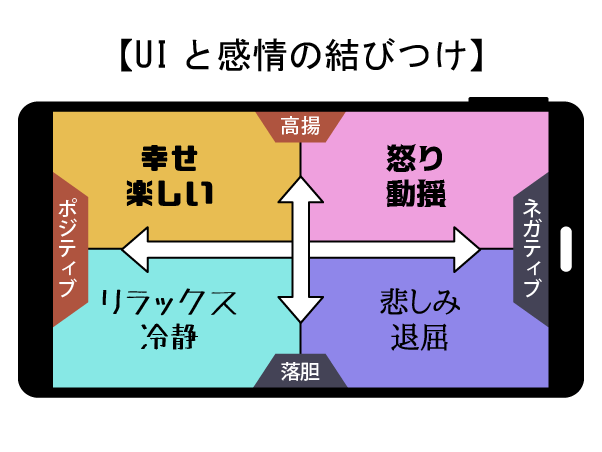
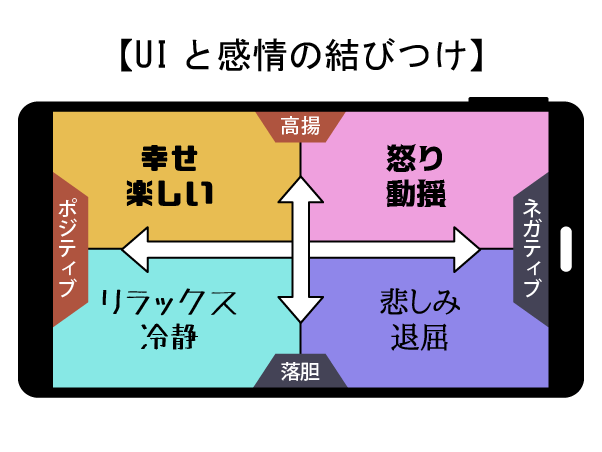
また、人間の目線が感情にリンクしているというお話もありました。
楽しい時は上を見ていたり、落ち込んだ時は下を向いたり…
誰もが無意識の内に取っている行動だと思います。

これらを踏まえてUIの配置を考えたとき、肯定ボタンは左寄り、否定ボタンは右寄りにレイアウトする等が考えられます。ただし、スマートフォンのUIの場合はほとんどの人が右利きである事を前提に、肯定ボタンを右寄りにレイアウトする事が多いです。
UIがどんな媒体で使われるか考えて配置する事も大切だと学びました。
こうしてみるとUIは人間の心理を実に上手く利用している!と実感できます。
ゲームUIになるとUIがきちんと機能している事に加えてビジュアルで楽しませたり世界観の統一を図ったりと、工夫できる所も多く考えられます。今後の業務でも意識しながら作成していきたいです。
入社して初めて参加した共有会でしたが、わずかな時間で内容の濃い情報が多く得られ、充実した時間を過ごす事ができました!
共有会を開いて下さった先輩方に感謝します。
社内ではこれからも続々と新たな勉強会が開催される予定です。
次回はどのような知識が得られるのかを楽しみに、日々の業務をがんばりたいと思います!
(新人アーティストの月岡)
【18 New Faces Series ②】In-house Info Sharing Meetup! Unite Tokyo 2018 Compilation
Hi, my name is Tsukioka and I was recently hired to work here as an artist.
For this topic I wanted to tell you about the in-house company meetup we had for the Unite Tokyo 2018 event that took place at the Tokyo International Forum back in May!
[What is Unite Tokyo 2018?]
This event, hosted by Unity Technologies Japan, is the largest in Japan for Unity developers.
The event takes place in the beginning of May every year and hosts technical lectures, exhibition booths, and more for Unity users.
Unity is especially popular in game development, and the event showcases new features that are expected to be added in the future.
Events like these are essential for keeping up with the very latest in cutting edge technologies and different methods of working.
So, Unite Tokyo 2018 is that kind of event; which my senior colleagues and I attended.
[Went to our in-house meetup!]
Unfortunately, I couldn’t go to Unite Tokyo and see it first-hand since I was a new hire and needed to take part in our company training program during that time.
But, AMATA set up an information-sharing meetup for employees who couldn’t make it to the event and seminars at Unite Tokyo!
AMATA is very proactive when it comes to employees talking and exchanging information between each other, and new hires have plenty of chances to learn outside of their work.
This helps create a cycle where employees can put whatever they learn to use in their own work.
I think this type of free-flowing environment is one of the benefits of working at AMATA.
At the info sharing meetup, each of the presenting senior staff members attended lectures that directly related to their own line of work, and gave a summarized presentation of everything they learned.
The following points below were focused on artists:
[Artist]
・Particle Maniacs
・New Shader Graph feature that can create shaders without any programming
・Everything about the Unity 2D feature update
・Mastering Unity-Chan Toon Shader 2.0 ~Introducing Specialized Utilization Methods!
・Texture in Games – Surface Level Expression: Approaching “texture” from a different perspective –
Right now I mainly work in UI design, so I went to the info sharing meetup for 2D design.
So, I thought I would take some of the topics that struck me the most and share them with you here.
[About the Unity2D feature update]
Over the last few years more and more 2D features have been added!
For example, TileMap is a tool that can paste a single picture like a tile and create a 2D map, and then there is the “2D Animation Feature” that uses bones like Spine. There is also Timeline, which offers simple scene editing that looks like Premiere Pro.
There were a ton of new features that I’d love to try out. It’s really exciting to imagine all the different ways you can put these features to use for work. (though before that, I better master the basics of Unity first!!!)
Apparently the 2D Sprite Shape feature was also added in 2018.
This feature seems to be able to transform a 2D illustration into something like a vector image.
Personally I think this is probably the most interesting and exciting feature to use for games.
However, one of the cons to this is that operations can become sluggish, since the data is stripped of all polygons.
At this point, it looks like it’s still difficult to push ahead and adopt it for smartphone game development.
This info sharing meetup was a great chance to think about some of the practical uses that new technology has to offer.
[Player Psychology and UI Design]
These details did not apply to just games, but things like spatial design and web design, too.
When a human being looks at one screen, they almost always start with the upper left section of the screen.

*Human psychology and watching visual perspectives shift
What’s really amazing is that apparently human beings always look at things starting from the top left.
So according to that, there are methods that take advantage of this bit of human psychology to prioritize information on the upper left-hand side of the screen.
There was also some conversation about the emotional link in human visual perspectives.
When people feel happy they look up, and they look down when they are feeling sad…
I think this is something that everyone does unconsciously.

*UI and Emotional Connections
(Top/Bottom: Uplifting, Discouraging)
(Left/Right: Positive, Negative)
(Upper Left: Happy / Fun)
(Lower Left: Relaxed / Calm)
(Lower Right: Sad / Bored)
(Upper Right: Anger / Agitation)
When considering UI arrangement based on these ideas, you can think about layouts that orient positive buttons toward the left and negative buttons toward the right. That being said, when it comes to designing a UI for smartphones, many layouts feature positive buttons on the right, since people are typically right-handed.
I learned that thinking about how each medium is used is extremely important when it comes to arranging a UI.
When you look at it like this, you can get a sense of just how useful it can be to effectively take human psychology into account for designing UI.
If it’s UI for a game, then the UI has to be designed with a consistent outlook that has perfectly precise functionally as well as fun visually. There is much to consider when it comes to doing that effectively. Moving forward, I want to make sure that I’m consciously aware of this whenever I’m working on something.
This was my first info sharing meetup since I joined the company. I was able to take in a lot of in-depth information, which made it a really fulfilling way to spend time.
I’m very grateful to my senior colleagues for hosting the info sharing meetup.
More new seminars are planned to continue here at the company as well.
I look forward to seeing what other new things I can learn next time, and I’ll be sure to do all I can to push forward with my work, too!
(Tsukioka, a newcomer artist)